Jak Zrobić Własną Stronę Internetową Html W Notatniku

Hej dzieciaki! Dzisiaj nauczymy się, jak stworzyć własną stronę internetową w HTML za pomocą Notatnika. To prostsze niż myślicie! Potrzebujecie tylko Notatnika (lub innego edytora tekstu) i odrobiny cierpliwości. No to zaczynamy!
- Otwórz Notatnik.
Po prostu otwórz program Notatnik na swoim komputerze. To twój warsztat, w którym powstaną cuda!
- Napisz podstawowy kod HTML.
Teraz wpiszcie następujący kod do Notatnika:
<!DOCTYPE html>
<html>
<head>
<title>Moja Pierwsza Strona</title>
</head>
<body>
<h1>Witaj Świecie!</h1>
<p>To jest moja pierwsza strona internetowa stworzona w Notatniku.</p>
</body>
</html>
Każda linijka ma swoje znaczenie, ale na razie po prostu wpiszcie to dokładnie tak, jak widzicie. <!DOCTYPE html> mówi przeglądarce, że to strona HTML5. <html> to główny element, który zawiera całą stronę. <head> zawiera informacje o stronie, takie jak tytuł. <title> ustawia tytuł strony, który widzicie na karcie przeglądarki. <body> to miejsce, gdzie wstawiamy całą zawartość strony, którą widzą użytkownicy. <h1> to nagłówek pierwszego stopnia (największy), a <p> to akapit.
- Zapisz plik jako plik HTML.
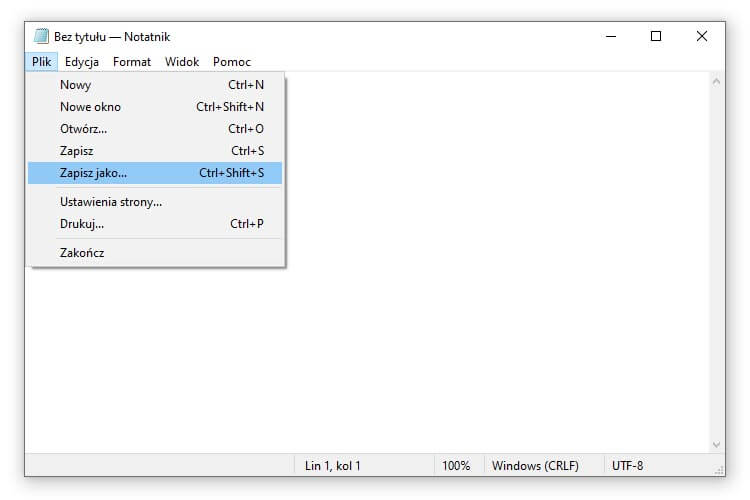
To bardzo ważne! Kliknij "Plik" w Notatniku, a następnie "Zapisz jako...". W oknie zapisu, w polu "Nazwa pliku" wpiszcie index.html. W polu "Zapisz jako typ" wybierzcie "Wszystkie pliki (.)". To sprawi, że Notatnik nie doda automatycznie rozszerzenia .txt. Wybierzcie lokalizację, gdzie chcecie zapisać plik, na przykład na Pulpicie, żeby łatwo go znaleźć. Kliknijcie "Zapisz".
- Otwórz plik HTML w przeglądarce internetowej.
Teraz znajdźcie plik index.html, który przed chwilą zapisaliście. Kliknijcie na niego prawym przyciskiem myszy i wybierzcie "Otwórz za pomocą..." a następnie wybierzcie swoją przeglądarkę internetową (np. Chrome, Firefox, Edge). Jeśli nie widzicie swojej przeglądarki na liście, kliknijcie "Wybierz inną aplikację" i poszukajcie jej w folderze Program Files.
Brawo! Powinniście zobaczyć swoją pierwszą stronę internetową z nagłówkiem "Witaj Świecie!" i akapitem "To jest moja pierwsza strona internetowa stworzona w Notatniku.".
Dodawanie Obrazków
-
Znajdź obrazek.
Wybierzcie obrazek, który chcecie dodać do strony. Upewnijcie się, że macie go zapisanego na swoim komputerze i znacie jego nazwę i lokalizację.
-
Dodaj kod obrazka do kodu HTML.
Otwórzcie plik
index.htmlw Notatniku. Wewnątrz tagu<body>, dodajcie następujący kod:<img src="nazwa_obrazka.jpg" alt="Opis obrazka">Zamiast
nazwa_obrazka.jpgwpiszcie nazwę swojego obrazka, na przykładkotek.jpg. Jeśli obrazek jest w innym folderze niż plikindex.html, musicie podać pełną ścieżkę do obrazka, na przykładimg/kotek.jpgjeśli obrazek znajduje się w folderze o nazwie "img".alt="Opis obrazka"to tekst alternatywny, który wyświetla się, gdy obrazek nie może zostać załadowany. Wpiszcie krótki opis obrazka. -
Zapisz zmiany i odśwież przeglądarkę.
Zapiszcie plik
index.htmlw Notatniku i odświeżcie stronę w przeglądarce (naciśnijcie F5 lub kliknijcie przycisk odświeżania). Powinniście zobaczyć swój obrazek na stronie!
Dodawanie Linków
-
Wybierz stronę, do której chcesz linkować.
Wybierzcie adres strony internetowej, do której chcecie utworzyć link. Na przykład, może to być adres Google (
https://www.google.com). -
Dodaj kod linku do kodu HTML.
Otwórzcie plik
index.htmlw Notatniku. Wewnątrz tagu<body>, dodajcie następujący kod:<a href="https://www.google.com">Odwiedź Google</a>Zamiast
https://www.google.comwpiszcie adres strony, do której chcecie linkować. Zamiast "Odwiedź Google" wpiszcie tekst, który ma być widoczny jako link. -
Zapisz zmiany i odśwież przeglądarkę.
Zapiszcie plik
index.htmlw Notatniku i odświeżcie stronę w przeglądarce. Powinniście zobaczyć link. Kliknijcie na niego, a przeglądarka powinna Was przenieść do strony, do której linkowaliście.
Więcej Zabawy!
- Zmiana koloru tekstu: Użyjcie tagu
<font color="red">Tekst</font>żeby zmienić kolor tekstu na czerwony. Możecie użyć innych kolorów, np. blue, green, yellow. - Zmiana rozmiaru tekstu: Użyjcie tagu
<font size="5">Tekst</font>żeby zmienić rozmiar tekstu. Liczba 5 to przykład, możecie użyć innych liczb, żeby tekst był większy lub mniejszy. - Pogrubienie tekstu: Użyjcie tagu
<b>Tekst</b>żeby pogrubić tekst. - Pochylenie tekstu: Użyjcie tagu
<i>Tekst</i>żeby pochylić tekst. - Listy: Możecie tworzyć listy numerowane
<ol>i nienumerowane<ul>. W każdym elemencie listy użyjcie tagu<li>.
Na przykład:
<ul>
<li>Pierwszy element</li>
<li>Drugi element</li>
<li>Trzeci element</li>
</ul>
<ol>
<li>Krok 1</li>
<li>Krok 2</li>
<li>Krok 3</li>
</ol>
Pamiętajcie, że to tylko podstawy. Możliwości HTML są ogromne! Eksperymentujcie, szukajcie przykładów w internecie i bawcie się tworzeniem własnych stron. Im więcej będziecie ćwiczyć, tym lepiej będziecie programować! Powodzenia!