Jak Zrobić Stronę Internetową W Notatniku Krok Po Kroku

Czy kiedykolwiek zastanawiałeś się, jak powstają strony internetowe? Może myślisz, że to magia dostępna tylko dla programistów z wieloletnim doświadczeniem? Nic bardziej mylnego! W tym artykule pokażę Ci, że możesz stworzyć prostą stronę internetową używając jedynie... Notatnika! Tak, dobrze słyszysz, ten prosty program, który masz w swoim systemie Windows, wystarczy, by napisać kod, który przeglądarka zinterpretuje jako stronę internetową. Przygotuj się na fascynującą podróż w świat HTML i CSS, która otworzy przed Tobą nowe możliwości.
Zanim zaczniesz: cel i odbiorca
Zanim otworzysz Notatnik i zaczniesz pisać kod, zastanów się chwilę nad dwoma kluczowymi kwestiami: po co tworzysz stronę i dla kogo? Odpowiedzi na te pytania pomogą Ci w wyborze treści, wyglądu i funkcjonalności strony.
Cel strony
Jaki jest cel Twojej strony? Chcesz:
- Zaprezentować swoje portfolio? W takim przypadku skupisz się na atrakcyjnych zdjęciach i opisach Twoich projektów.
- Prowadzić bloga? Priorytetem będzie prosty system dodawania nowych wpisów. (Choć na początku możesz dodać je ręcznie).
- Stworzyć wizytówkę firmy? Ważne będą informacje kontaktowe, opis działalności i mapka dojazdu.
- Uczyć się HTML i CSS? W tym przypadku cel jest jasny – eksperymentowanie i zdobywanie wiedzy.
Określenie celu pomoże Ci uniknąć rozpraszania się i skupić na najważniejszych elementach.
Odbiorca strony
Kto jest odbiorcą Twojej strony? Czy to:
- Potencjalni pracodawcy? W takim przypadku Twoje portfolio musi być profesjonalne i dopracowane.
- Znajomi i rodzina? Możesz pozwolić sobie na więcej swobody i humoru.
- Klienci Twojej firmy? Strona musi być przejrzysta, intuicyjna i budować zaufanie.
Znając swojego odbiorcę, będziesz wiedział, jakiego języka używać, jakie grafiki wybrać i jakie informacje umieścić na stronie.
Krok po kroku: tworzymy stronę w Notatniku
Teraz, gdy masz już jasny cel i wiesz, do kogo kierujesz swoją stronę, możemy przejść do konkretów. Otwórz Notatnik i przygotuj się na pisanie kodu!
1. Podstawowa struktura HTML
Każda strona internetowa musi mieć pewną podstawową strukturę. Wpisz do Notatnika następujący kod:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Moja pierwsza strona</title>
</head>
<body>
</body>
</html>
Co oznaczają poszczególne elementy?
<!DOCTYPE html>– deklaracja typu dokumentu, informuje przeglądarkę, że ma do czynienia ze stroną napisaną w HTML5.<html lang="pl">– główny element HTML, w którym znajduje się cała strona. Atrybutlang="pl"określa język strony jako polski.<head>– sekcja nagłówkowa, zawiera metadane o stronie, takie jak tytuł, kodowanie znaków i informacje o viewport.<meta charset="UTF-8">– określa kodowanie znaków jako UTF-8, co pozwala na wyświetlanie polskich znaków (ą, ć, ę, itd.).<meta name="viewport" content="width=device-width, initial-scale=1.0">– konfiguruje viewport dla urządzeń mobilnych, zapewniając poprawne wyświetlanie strony na różnych ekranach.<title>Moja pierwsza strona</title>– tytuł strony, który wyświetla się na karcie przeglądarki.<body>– ciało strony, tutaj umieszczasz całą treść, którą zobaczy użytkownik (tekst, obrazy, filmy, itd.).
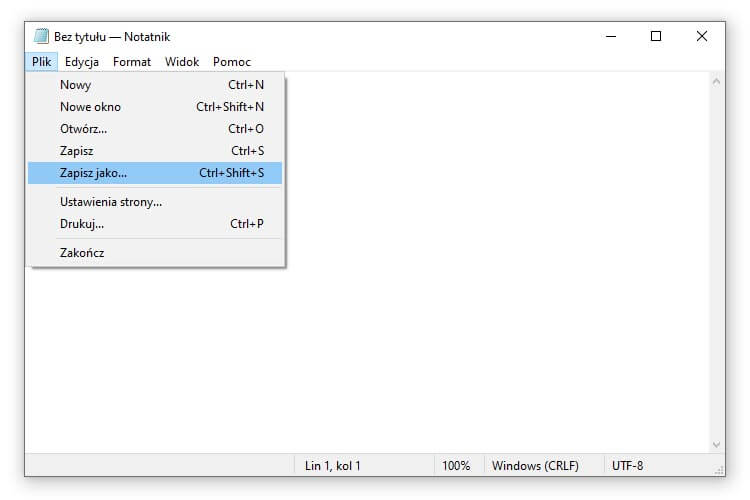
Zapisz plik jako index.html. Upewnij się, że w opcjach zapisu wybrałeś "Wszystkie pliki" jako typ pliku, w przeciwnym razie Notatnik może dodać rozszerzenie .txt.
2. Dodawanie treści do strony
Teraz możemy dodać trochę treści do naszej strony. Wewnątrz elementu <body> wpisz następujący kod:
<h1>Witaj na mojej stronie!</h1>
<p>To jest moja pierwsza strona internetowa stworzona w Notatniku!</p>
<p>Uczę się HTML i CSS.</p>
<h1>– nagłówek pierwszego stopnia, zwykle używany do tytułu strony.<p>– akapit tekstu.
Zapisz plik i otwórz go w przeglądarce (kliknij prawym przyciskiem myszy na plik index.html i wybierz "Otwórz za pomocą..."). Powinieneś zobaczyć tytuł "Witaj na mojej stronie!" i dwa akapity tekstu.
3. Dodawanie linków
Linkowanie do innych stron to podstawowa funkcjonalność Internetu. Dodajmy link do Google:
<a href="https://www.google.com">Odwiedź Google</a>
<a>– element linku. Atrybuthrefokreśla adres URL, do którego link prowadzi.
Dodaj ten kod do elementu <body>, zapisz plik i odśwież stronę w przeglądarce. Powinieneś zobaczyć link "Odwiedź Google". Kliknięcie na niego przeniesie Cię na stronę Google.
4. Dodawanie obrazów
Obrazy uatrakcyjniają stronę i sprawiają, że jest bardziej angażująca. Aby dodać obraz, użyj elementu <img>:
<img src="obrazek.jpg" alt="Opis obrazka">
<img>– element obrazu. Atrybutsrcokreśla ścieżkę do pliku obrazu. Atrybutaltzawiera tekst alternatywny, który wyświetla się, gdy obraz nie może zostać załadowany lub gdy użytkownik korzysta z czytnika ekranu.
Pamiętaj, aby umieścić plik obrazu (obrazek.jpg) w tym samym folderze, co plik index.html. Możesz użyć dowolnego obrazu, który masz na swoim komputerze. Ważne jest, aby zmienić nazwę pliku w atrybucie src na nazwę Twojego obrazu.
5. Dodawanie stylów CSS
HTML odpowiada za strukturę strony, a CSS (Cascading Style Sheets) za jej wygląd. Możemy dodać style CSS bezpośrednio do pliku HTML, używając elementu <style> w sekcji <head>. Na przykład, aby zmienić kolor tła strony na jasnoszary, dodaj następujący kod:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Moja pierwsza strona</title>
<style>
body {
background-color: #f0f0f0;
}
</style>
</head>
Możemy również zmieniać style poszczególnych elementów, np. nagłówków:
<style>
body {
background-color: #f0f0f0;
}
h1 {
color: blue;
text-align: center;
}
</style>
Ten kod zmieni kolor nagłówka <h1> na niebieski i wyśrodkuje go.
6. Formatowanie tekstu
HTML oferuje również elementy do formatowania tekstu:
<b>– pogrubienie tekstu<i>– kursywa tekstu<strong>– ważny tekst (pogrubienie)<em>– podkreślenie tekstu (kursywa)
Użyj tych elementów, aby wyróżnić ważne fragmenty tekstu na swojej stronie.
7. Listy
Listy są przydatne do prezentowania informacji w uporządkowany sposób. Mamy dwa rodzaje list:
- Listy nieuporządkowane (
<ul>) – z punktami. - Listy uporządkowane (
<ol>) – z numerami.
Przykład listy nieuporządkowanej:
<ul>
<li>Element 1</li>
<li>Element 2</li>
<li>Element 3</li>
</ul>
Przykład listy uporządkowanej:
<ol>
<li>Krok 1</li>
<li>Krok 2</li>
<li>Krok 3</li>
</ol>
8. Komentarze
Komentarze to fragmenty kodu, które nie są wyświetlane na stronie. Są one przydatne do dodawania notatek i wyjaśnień do kodu. Komentarze w HTML zaczynają się od <!-- i kończą się na -->:
<!-- To jest komentarz -->
Podsumowanie i dalsza nauka
Gratulacje! Właśnie stworzyłeś swoją pierwszą stronę internetową w Notatniku. To dopiero początek Twojej przygody z HTML i CSS. Pamiętaj, że nauka programowania to proces ciągłego uczenia się i eksperymentowania. Nie bój się próbować nowych rzeczy, testować różne rozwiązania i szukać informacji w Internecie. Istnieje mnóstwo darmowych zasobów, takich jak kursy online, tutoriale i dokumentacja, które mogą Ci pomóc w dalszym rozwoju.
Oto kilka wskazówek, które pomogą Ci w dalszej nauce:
- Ćwicz regularnie. Im więcej będziesz pisać kod, tym lepiej go zrozumiesz.
- Czytaj kod innych programistów. Analizuj, jak oni rozwiązują różne problemy i ucz się od nich.
- Korzystaj z narzędzi dla programistów. Przeglądarki oferują narzędzia developerskie, które ułatwiają debugowanie i testowanie kodu.
- Dołącz do społeczności programistów. Wymieniaj się wiedzą i doświadczeniami z innymi.
Stworzenie strony internetowej w Notatniku to świetny sposób na zrozumienie podstaw HTML i CSS. Mam nadzieję, że ten artykuł zainspirował Cię do dalszej nauki i eksperymentowania. Pamiętaj, że każdy programista kiedyś zaczynał od zera. Z determinacją i ciężką pracą możesz osiągnąć wszystko, czego pragniesz.
Powodzenia w Twojej przygodzie z web developmentem!